


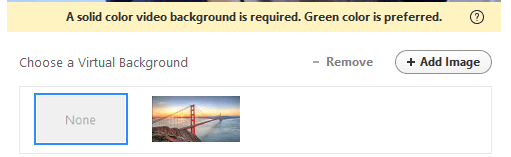
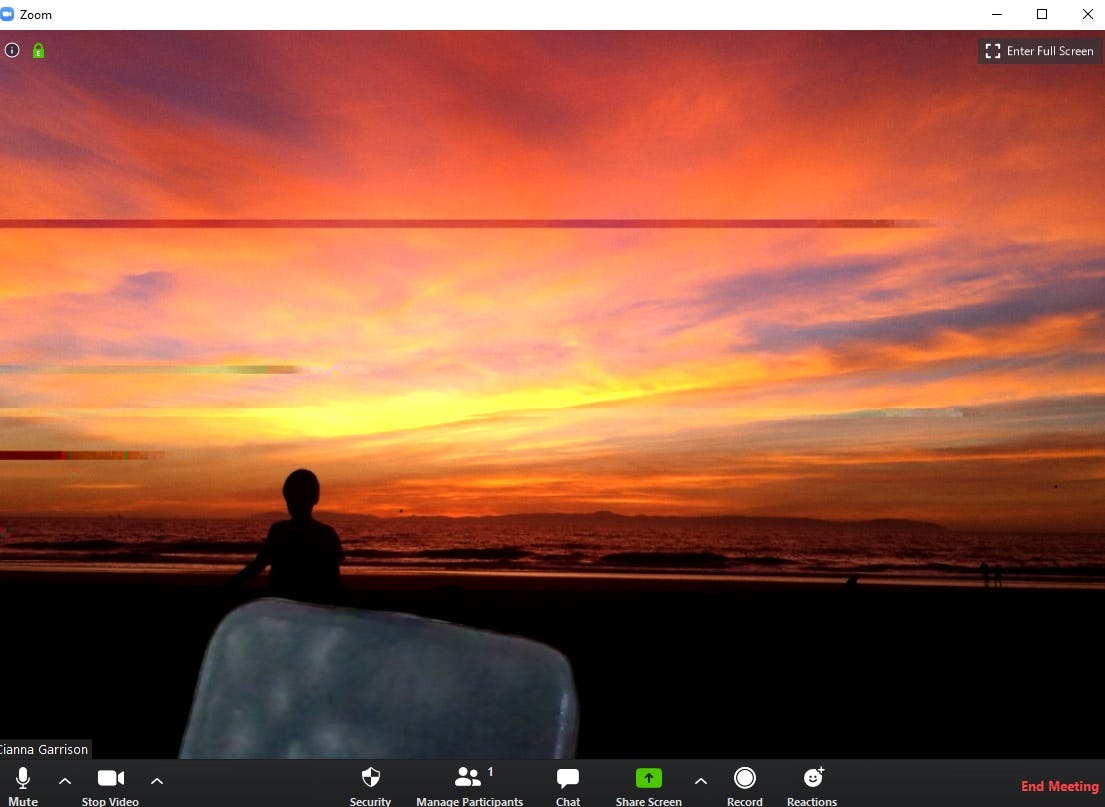
Virtual Backgrounds are not currently supported in the Zoom browser app. To get started with virtual backgrounds, download the Zoom desktop or mobile application. Step 1: Download Zoom and check the system requirements

This video effect allows users with newer hardware to digitally remove the background behind them on camera and replace it with any image or video without using a green screen. While Zoom is advertised as a buttoned-up conferencing solution for schools and businesses, the Virtual Backgrounds feature has turned it into one of the most entertaining apps around. TL DR: Use this free Zoom virtual background maker to crop and trim a custom video background for your video call. Amid the global COVID-19 Pandemic, the video conferencing app managed to provide some respite from the loneliness and isolation that come with life in quarantine. Zoom has pretty solidly cemented itself as an essential digital meeting place for friends, family and coworkers alike. Adding Virtual Backgrounds to your Zoom video calls gives you an additional layer of privacy and makes calls more entertaining for everyone. In this article, we'll show you how to add a video or image virtual background to Zoom in just a few short steps.


 0 kommentar(er)
0 kommentar(er)
